



试看链接:链接:https://pan.baidu.com/s/14qu6b1wZMvKW_-a6dWGtgQ
提取码:bpgg
章节目录:
前端知识架构:构建你的前端知识体系
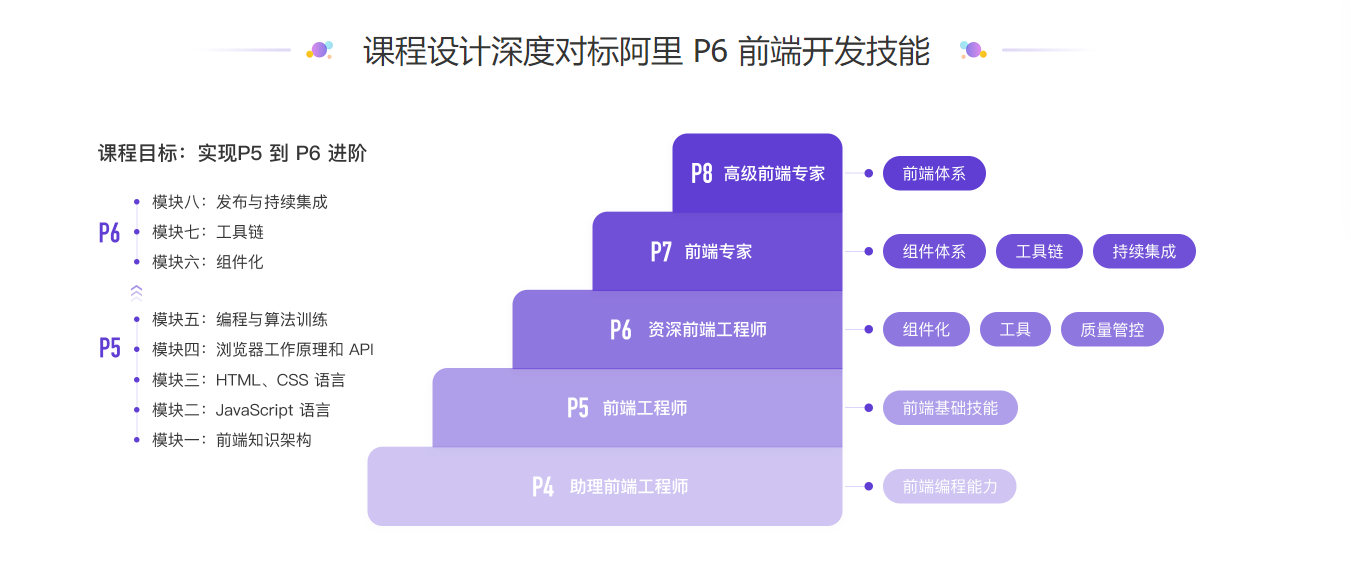
课程目标
1. 两种高效前端学习方法
2. 建立前端体系架构
3. 明确前端工程师的发展方向
可掌握的核心能力
1. “知识分类”和“追本溯源”的高效前端学习方法
2. 前端知识图谱
JavaScript 语言:掌握 JavaScript 的核心功能和设计思路
课程目标
1. 学习 JavaScript 语言知识
2. 建立对 JavaScript 语言的文法、语义、运行时的整体认知
3. 掌握 JavaScript 的核心功能和设计思路
可掌握的核心能力
1. JavaScript 运行时
2. JavaScript 词法
3. JavaScript 语法
4. JavaScript 对象机制
5. 脚本与模块
6. 函数
7. 类
8. 语句与声明
9. 表达式
10. 标识符与直接量
HTML、CSS语言:掌握 HTML 应用,理解 CSS 语言、排版、绘制和动画
课程目标
1. 理解 HTML 语言
2. 掌握基本语法和主要标签语义
3. 掌握 HTML 语言继承自 SGML 和 XML 的各种机制
4. 掌握运用 HTML 开发网页所需要的知识
5. 学习 CSS 语法和基本机制,以及重要的 CSS 属性的使用
6. 掌握用 CSS 完成网页视觉和交互效果的技能
可掌握的核心能力
1. HTML 语义:学习如何用 HTML 说话
2. HTML 与 SGML:DTD、entity 等来自 SGML 的设施
3. HTML 与 XML:namespace、标签封闭
4. HTML 的扩展:SVG、MathML、Aria
5. CSS 语法
6. CSS 机制:Media Query、Viewport、其他 at-rule、选择器、伪类、伪元素
7. 排版:盒模型、正常流与文本、Flex、Grid
8. 绘制:颜色、背景图片、投影、圆角、滤镜、Counter
9. CSS 动画
浏览器工作原理和 API:动手实现一个简易浏览器,梳理 Web 核心 API 及背后机制
课程目标
1. 用 JavaScript 实现一个简化版的模拟浏览器
2. 理解浏览器的整个工作过程
3. 学习 DOM 和 CSSOM API 等浏览器的核心 API
4. 掌握在浏览器上开发交互效果的基本能力
可掌握的核心能力
1. HTTP 协议的解析
2. HTML 语法与词法
3. 实现 CSS 计算
4. 实现排版
5. 实现渲染和绘制
6. 基础 DOM 树操作
7. 浏览器的事件机制:冒泡与捕获
8. CSSOM、CSS 的对象模型以及与显示相关的对象模型
9. 其他 API
编程与算法训练:12 个案例提升你的编程内功
课程目标
1. 训练与语言和运行环境无关的基础编程实例
2. 训练与 JavaScript 和 Web 相关的编程实例
3. 解决具体问题,提升编程能力
可掌握的核心能力
1. 基础:TicTacToe /井字棋(递归)
2. 基础:寻路问题(搜索)
3. 基础:出现最多的 50 个字符串(哈希树/排序结构)
4. 基础:判断点击区域(计算几何)
5. 基础:括号匹配(栈)
6. 基础:wildcard(贪心)
7. 应用:Promise 与异步编程
8. 应用:正则表达式与文本处理
9. 应用:Proxy 与双向绑定
10. 应用:使用 Range 实现 DOM 精确操作
11. 应用:使用 CSSOM 实现视觉交互
12. 应用:解析一个四则运算的表达式
组件化:掌握组件化核心开发思想和工程实践
课程目标
1. 理解组件化的概念、应用场景和基本思路
2. 了解组件化的历史与现状
3. 提升对组件化这一工程手段的认知
实战案例
设计一套组件的基础设施,揭秘 React/Vue 风格的组件原理。
可掌握的核心能力
1. 组件化基础知识
2. 实现一个轮播组件
3. 抽象出手势库
4. 抽象出动画库
5. 为组件添加 JSX 语法
6. 其他组件
7. 轮播组件的继续改造:生命周期
8. 轮播组件的继续改造:状态、属性、特征
9. 轮播组件的继续改造:事件机制
10. 新组件 Tab:容器型组件
11. 新组件 List:数据机制
12. One more thing:Vue 风格的 SFC
13. 组件体系的设计
工具链:从零设计并实现一套符合大厂要求的工具链
课程目标
1. 完整实现一套可以用于实际开发的工具链模型
2. 理解工具链的各个方面
实战案例
从零开始设计一套包含初始化、构建、调试、测试的工具链,学习大厂如何通过工具链保证代码风格、环境统一,保障基本质量。
可掌握的核心能力
1. 整体理解一个工具链的设计
2. 目录结构与初始化工具
3. 设计并实现一个构建工具
4. 设计并实现一个调试工具
5. 设计并实现一个单元测试工具
发布与持续集成:通过发布和持续集成保证前端团队代码质量
课程目标
1. 实现一个持续集成和前端发布体系
2. 学习如何用持续集成保证前端代码质量
实战案例
从零开始搭建一套极简的线上服务和与之搭配的发布系统,基于这个发布系统完成前端的持续集成体系,学习如何用持续集成保证前端代码质量。
可掌握的核心能力
1. 实现一个线上 Web 服务
2. 实现一个发布系统
3. 持续集成:如何使用 Git Hook
4. 持续集成:如何使用 Lint 工具
5. 持续集成:如何使用无头浏览器
6. 持续集成:如何实现 DOM 树的检查
常见问题FAQ
- 课程清晰度怎么样?
- 本站所有课程均为超清原画!
- 视频资料都完整吗?
- #是的,完整,官方同步体验!
- 年费会员是什么意思?
- #是指开通年费会员后站内所有资源一年内均可免费畅想学习下载!包括后续上传的所有课程!
- 终身会员是什么意思?
- #是指开通终身会员后站内所有课程终身均可免费畅想学习下载,包括后续上传的所有课程!另外赠送网盘会员SVIP账号,畅想下载不限速!
- 终身会员赠送网盘SVIP账号吗?怎么领取呢?
- #是的!终身会员赠送网盘SVIP账号,开通终身会员后找客服发一下站内会员用户名领取会员福利即可!
